What is Image Carousel in Web Design?
Despite leading to poor conversion rates, we still see carousels used all over the web today. These carousels are box on your website that allow multiple pieces of content or images to be placed within that box space.
Those who are unfamiliar with the term “ image carousel” , these are the homepage fixtures that display multiple featured banners as slides; slides that can be manually flipped through or set to auto-rotate.
Such types of carousels are found very commonly on the photography or image-based type of sites where images continuously rotate. Multiple rotating images are seen on 40% of the websites which is 9/10 reason of reduced conversions.
Image Carousels Are Conversion Killers
- Reality is much less promising than you expect carousel as an attention grabber.
- Carousels are for fairgrounds, not all the websites.
- People frequently overlook the carousel. Whether looking at content on a 30-inch or 3-inch display, viewers often immediately scroll past these large images due to which your content is missed.
- Image carousel slider in most of the cases distract the users’ attention.
- It drives the visitor towards different flow pattern than he would have acquired through static hero or integrating content in the UI.
If you still characterize your carousel as a hero, good navigation and content can help you make it dynamic. Make sure, all the sets of images in a carousel should give an accurate impression of what an organization does.
However, there is no shortage of carousel feature slideshows on web. E-commerce sites beauty is hooked by the carousel having multiple images of the product within it. That’s why website image carousel trend is more browser support to these types of websites.
Being said that those who find value in the ecommerce product carousel, use it productively in a layout. If you are the one looking for some sort of benefits in website carousel designs, then you will find the best answers to all your queries in this article.
E-Commerce Product Carousel

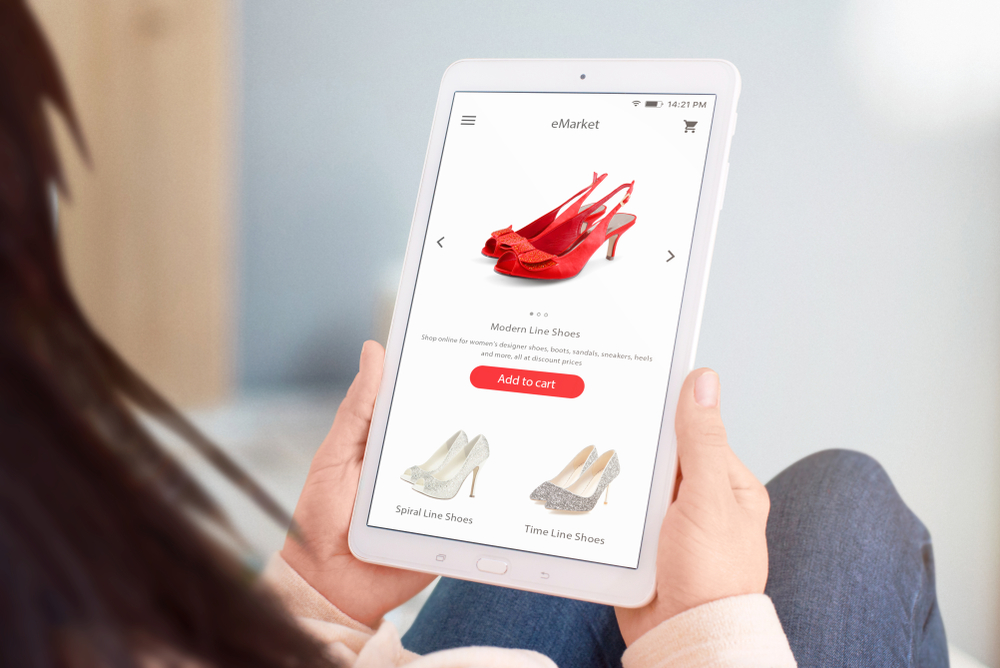
As mentioned earlier, e-commerce kingdom is filled with rotating carousels on home page and product page of every website. Purpose of this image carousel slider is to maintain the clear information density with photos along with a unique text exhibiting valuable story of your product. You will find this slider either on a shop’s home page or a product page serving the same goal to sell products in a visual manner.
Moreover, there are full screen auto-rotating image carousel sliders that can help you show off different products’ images, like bed covers, pillows, and mattresses. And if there is a button link or overlay text, it can be very encouraging for the visitors to click on it and shop. However, buyers want a full control of switching between the images. So its best idea to do a gallery of the images using thumbnails of each photo to grant more control to the user.
Web portfolio carousels is the common web design trends that is just meant to show off the visuals of featuring snippets of work. Great portfolio carousel don’t take up much room either but focus on visuals too for lead generation.
Common Web Design Trends
There are two types of sliders: fullscreen full width slider and fixed width. These styles are related to the layout in which content is to be placed. Full width slider is much easier to control. If a layout spans the full width of the page then it makes sense to widen out the slider too while using the high-quality images.
Auto-advancing slider is not a bad idea at all. It serves no purpose other than simple decoration of website. If you make your first slide the most important, many users won’t proceed to the next slide though.
Variety Of Navigational Styles In Image Carousel

Carousel design is affected by the way user navigates through your website. There are a number of navigational styles you can use to make your website more interactive. Some of them are listed below :
- Thumbnail navigation
- Arrow navigation
- Dot-based navigation
- List links or headline items
Tiny dots beneath slider represent the most common navigation type used these days. It’s a popular design pattern used by the professional designers of web design agency. Each image rotates through automatically, and the related dot in the series gets filled with black.
Combination of dot and arrow navigation is also readers’ favorite navigation. This way users have forward and backward navigation control. Nevertheless, entire navigation is displayed through dot links in the bottom. One drawback of this type of navigation is that dots and arrows easily blend into the background.
Another auto-rotating carousel that uses title links for the navigation is used by the publishers who want to pitch for headlines sales rather than products. Each navigational link on the headline goes to the individual slide that eventually leads to complete article.
Well, different navigation styles are used on different websites for different reasons. What you need to do is set goals of your visitors and design the best to provide better UI/UX experience to the user.
Pro-tip: Try to use the auto-rotating carousels on major landing pages like homepage etc. As long as carousel does not look like ad, it will have some purpose. It will make responsive website design.
Great Benefits of Carousel
The great benefit of using the carousels is to enable more than one piece of content to occupy the same piece of prime real estate on main home page. Additional benefit to this is if more information appears on top of the viewable area, it will build greater opportunity for visitors to view it.
Guidelines For Good Carousel Design

- Always use crisp-looking text and images in the carousel.
- The text and images should coincide with the organization’s charter.
- Specify the number of frames and find how the user is within the progression.
- Include 5 or less than 5 frames within the carousel for more user engagement
- Use easy-to-understand and easy-to-recognize icons and links
- Place the navigation controls inside the carousel
- Use different navigation buttons for each frame
- Create buttons large enough to decipher and click
If you are looking for someone to design your website that can benefit you the most from design perspective and gain the attention of visitors, then look no further , hire TopNotch Innovative Technologies for boston web design services. Contact to discuss about your business website today.