In the process of wireframe website design, you are creating a preliminary visual guide of a potential website’s framework. You can use this document as a blueprint for your website. You should keep one thing clear in your mind that developing a custom website is a multiphase process. Your website wireframe is the beginning of the design phase.
Why is Wireframe Important in Web Design?
The primary goal of wireframe design is to establish a schematic of how the information will be present and prioritized to a visitor. In addition to this, how elements will relate to the website functionality along with the expected behavior flow of the website’s visitors. In the following guide, we will be looking at the different aspects of wireframe design:
How Wireframe Design is Created?
The wireframe designer will be using the information available and gathered by the web design company. It is very essential to remember that this is a two-way street. The information provided by the client makes it easy for the web design company to bring their ideas to life.
The information will be conveyed in different ways that include reviewal of the project’s initial proposal documents, conference calls, in-person meetings, and etc. The web design company also need to ensure that all communication from the client is shared properly for better working.
Wondering, why do we need wireframe? The wireframe design can be as simple as a sketch or a notebook paper or presented as a sophisticated file created by any number of commercially available graphics software applications. In addition to this, some professional companies provide a wireframe directly in a web browser for better portray of outlined functionality in wireframe’s future environment.
Purpose of Wireframes in Web Design

Web design wireframing is an important element that tells that everyone is on the same page. Other than the skeletal framework of the website it also describes the website’s functionality and design. Remember that as a client it is very essential to understand the purpose of wireframe to get the most value out of its presentation.
For making things easy, let’s draw a comparison between floor plans and website wireframe. You can imagine how floor plans will look for a kitchen in a new home. Without any doubt, the floor plan will outline the place of your refrigerator, stove, and pantry. But this will not address the brand or color of the fridge. Instead, it will address things like either the stove will have an overhead event or not. Furthermore, it will also tell how the pantry doors will open. At this point, it is the functionality and the location of the appliances that matters most as compared to the visual appearance of appliances themselves.
Just like the kitchen, website framework design is also having different things within its structure. You have to plan everything and you should place things at the right place so that your website looks attractive and functional at the same time.
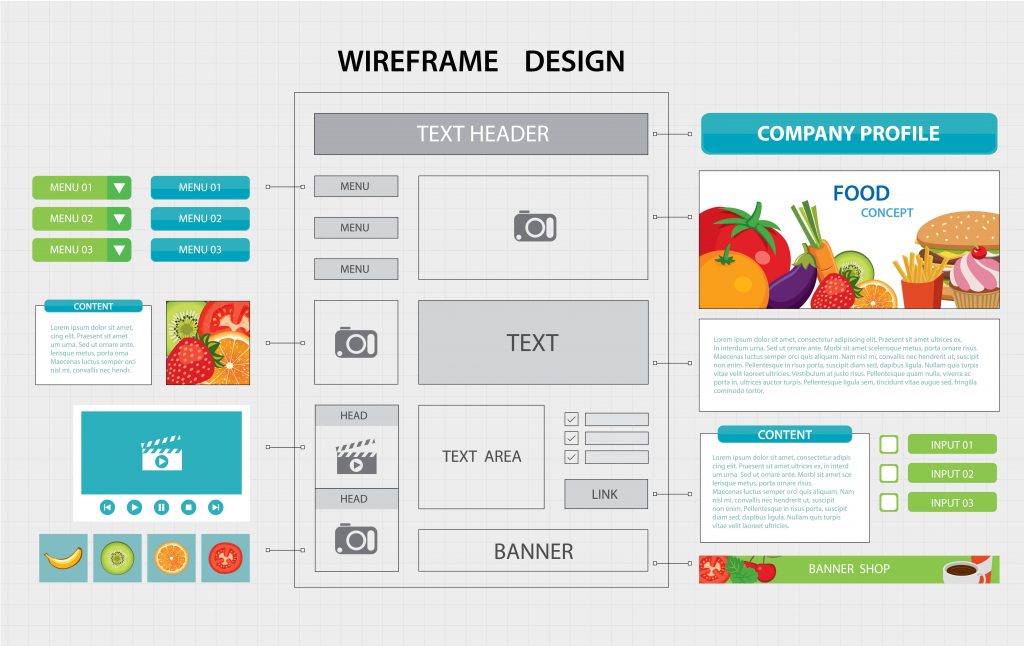
Important Elements in Wireframe Design Presentation
As a client reviewing a wireframe design, following is the things that will help you most out of your wireframe design presentation:
List of Do’s
Information Architecture: You need to review the information architecture flow and priority of what is being displayed on wireframe from top to bottom.
Content Strategy: You need to check either your content is aligned with your website design and content planning or not? You should pay attention to the things like spacing and placement of content fields. Keep one thing clear that this is from layout perspective and you will not be reviewing any real copy at this phase of design. Here you will use the filler content to see how content will be displayed without the real content.
Priority of Information: Is the information placed in a manner that aligns with the priority of your company has planned to integrate the information into the website mockup design.
Functionality: You need to check that either the functional elements of your site are placed on the desired location or not? It is very important to place the things on their right location to improve functionality. You need to ensure that custom functionality is represented so that you can have an idea about the things but remember this will not be an actual appearance of that functionality of the final version of your website.
Page Layout: Are you having pages laid out as wireframe design sketch as listed in the proposal? If your answer is yes, then you need to ask yourself that if the layout still makes sense? The wireframe design presentation is the right time to identify the problems and find the solution for the problems to fix them.
Things Not to Expect from Website’s Wireframe Design

The main goal of the wireframe design is to provide an objective view of the core functionality and layout of the entire website to the designer and client. You don’t have to worry about the following things in the website’s wireframe design:
Specific Design: You should avoid becoming preoccupied with the shape of boxes, the shape of space being taken, etc. You don’t have to worry about the text as well because it is just filler text just to see how content will look in the final version. In addition to this, if you need any professional assistance regarding the design of your website at any point, then you should avail the website design services from the experts.
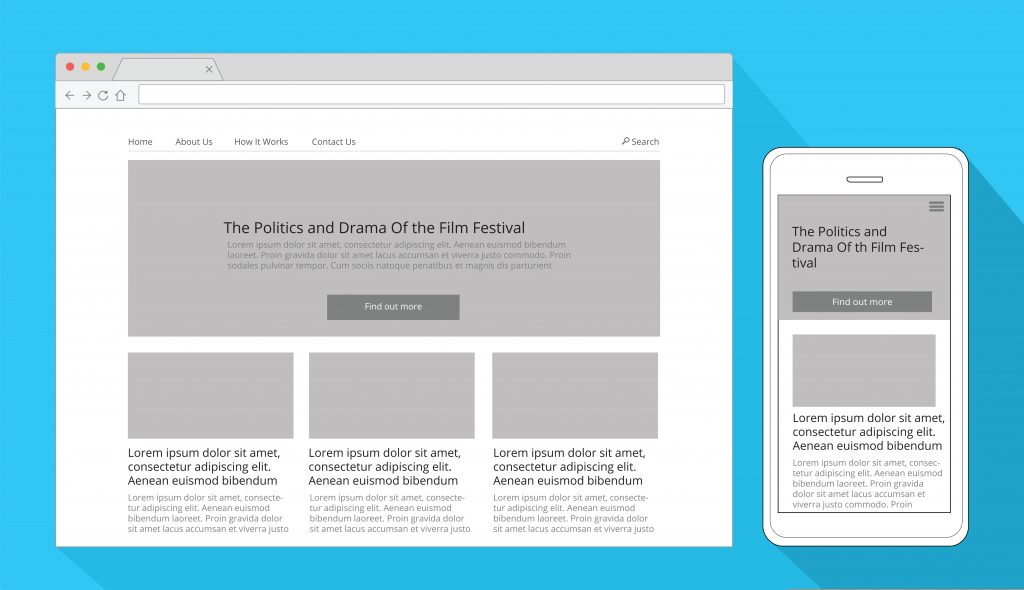
Color: In grayscale, the wireframe is not designed to show the thematic color scheme of the website. This is the bare-bone schematic of your website design. Remember that few visual design elements will be even remotely representative of the final product.
Wording/Phrasing: These changes can be noted at this point but they are not representative of constructive feedback the designer is waiting to hear.
Feedback Designers Want To Hear
It is very important to know the type of feedback designing team is looking for. Below is the list of types of suggestions and feedback that are considered worthy during this phase:
- Do all elements are located in a manner consistent with the proposal?
- Does the user’s behavior flow feel intuitive to users?
- Do you need to remove, revised, re-prioritize, and re-purposed elements?
Conclusion
For both client and web design company, it is very important to understand the purpose of a wireframe. To get your website designed by the competent designers, you should connect with TopNotch Innovative Technologies, a Boston web design company to make your website more attractive and functional.